반응형
XML Http Request
- XMLHttpRequest 객체를 사용하여 서버에 동기 또는 비동기식 요청을 보낼 수 있으며, 요청에 대한 응답 정보를 웹 페이지에 로드할 수 있음
사용 방법
- XMLHttpRequest 객체를 생성한다.
- open() 메서드로 요청에 필요한 정보를 설정한다.
- send() 메서드로 서버에 요청을 보낸다.
- 응답에 대한 콜백 함수를 생성한다.
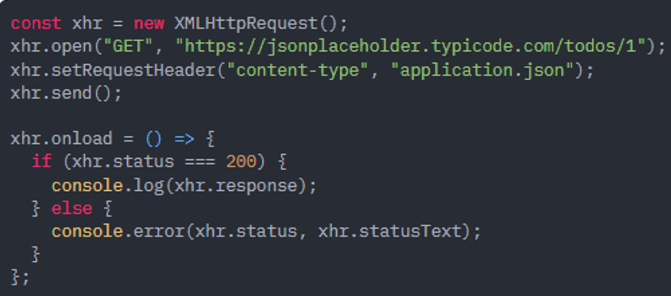
XMLHttpRequest 객체 생성

요청 보내는 방법(GET)
- send() 메서드를 사용하여 서버에 요청을 보낼 수 있다.

- 서버로 요청이 전송되면, 세 가지 이벤트를 사용하여 요청을 추적할 수 있다.
- load
- 요청에 대해 성공적으로 응답을 받은 경우

- status - HTTP 상태 코드
- statusText - HTTP 상태 메시지
- response - 요청에 대한 응답
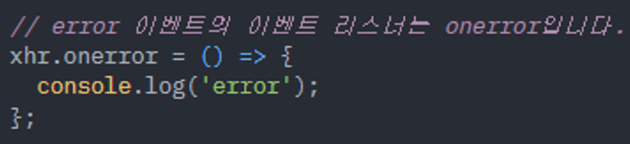
2. error
- 네트워크 장애 또는 CORS로 요청을 할 수 없는 경우

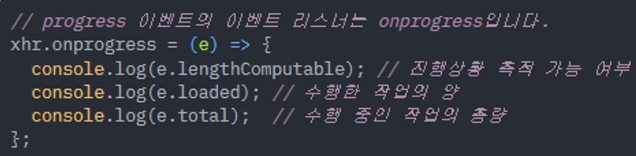
3. SSprogress
- 응답에 대한 진행 상황을 주기적으로 트리거하며, progress 이벤트를 사용하여 서버에서 응답받은 데이터의 양을 확인할 수 있다.

응답 데이터 타입 설정
- “” 또는 “text” - 빈 문자열 또는 “text”는 응답 데이터 타입을 문자열로 설정
- “arraybuffer” - 이진 데이터를 포함하는 ArrayBuffer 객체
- “blob” - 이진 데이터를 포함하는 Blob객체
- “json” - 응답 데이터를 JSON으로 파싱
*Parsing = 어떤 페이지에서 원하는 데이터를 특정 패턴이나 순서로 추출하여 정보로 가공하는 것
요청 보내는 방법(POST)
- send() 메서드에 요청 데이터를 파라미터로 전달

Fetch
- 웹 API중 하나로, 네트워크 요청을 생성하고 응답을 가져 오는 기능을 제공함
- fetch() 함수는 첫번째 인자로 URL, 두번째 인자로 옵션 객체를 받고, Promise 타입의 객체를 반환함
- API호출이 성공했을 경우에는 응답 response 객체를 resolve하고, 실패했을 경우에는 예외 error 객체를 reject 함

- option 객체에는 HTTP방식, HTTP 요청 header, HTTP 요청 body 등을 설정해줄 수 있으며, response 객체로 부터 HTTP 응답 status, HTTP 응답 Header, HTTP 응답 body 등을 읽어올 수 있다.
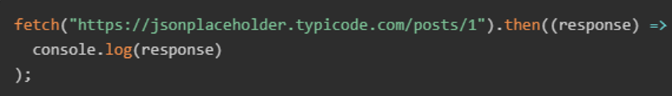
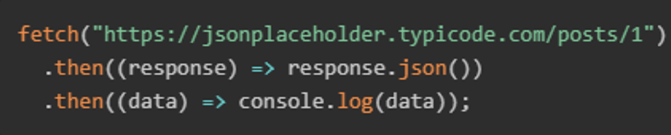
GET 호출
- fetch() 디폴트로 GET방식으로 작동하고 GET방식은 요청 body를 받지 않기 때문에 옵션 인자가 필요없음

- 대부분의 REST API들은 JSON 형태의 데이터를 응답하기 때문에, response 객체는 json() 메서드를 제공함

- 이 메서드를 호출하면, response 객체로부터 JSON 포멧의 응답 body를 자바스크립트 객체로 변화하여 얻을 수 있음

POST 호출
- 원격 API에서 관리하고 있는 데이터를 생성해야 한다면 요청 body를 포함할 수 있는 POST 방식의 HTTP 통신이 필요할 것

- 응답 객체 json() 메서드를 호출하면 응답 body를 객체 형태로 얻을 수 있음

Axios
기능
- HTTP 요청을 보내기
- 요청 URL에 매개변수 전달
- 요청 본문에 데이터 전송
- 요청 헤더에 정보 전송
- 요청 취소
- 요청과 응답 데이터 변형
- 요청과 응답에 인터셉트 설정
사용법
- 브라우저에서 스크립트 태그를 통해 라이브러리를 로드
- Node.js에서 npm을 사용하여 라이브러리 설치

- Axios는 Promise 기반으로 동작하고, 요청과 응답에 대한 처리를 then() 및 catch() 메서드를 사용하여 처리할 수 있고, 다양한 설정을 사용하여 요청과 응답에 대한 추가적인 처리 수행할 수 있음
반응형
'웹 공부' 카테고리의 다른 글
| XSS (0) | 2023.11.13 |
|---|---|
| Node.js (0) | 2023.10.17 |
| JS Callback, Async 함수 (0) | 2023.10.12 |
| CDN&JS (0) | 2023.10.12 |
| SQL Injection 기법들 (0) | 2023.10.12 |